React 실전
조건부 렌더링
if-else: 조건에 따라 다른 컴포넌트를 렌더링할 때 사용한다.
&&: 조건이true면 다음 컴포넌트 (설정값) 를 보여줌 / 다음 조건으로 넘어감삼항연산자: 조건이true면 첫번째, 조건이false면 두번째 설정값 보여줌switch: 조건이여러 개일 때 사용하면 좋음
List & Key
- list를 렌더링 할 때는 반드시 props에 key를 설정해야 한다.
- key를 설정하지 않으면 오류 메시지가 뜬다.
- key 는 각 요소의 고유값 (id, index 등) 으로 설정해야 한다.
- key가 있어야 배열을 효율적으로 렌더링 할 수 있다.
- 배열이 변경되면, 바뀌는 부분만 업데이트 한다.
- key를 설정하지 않으면, 하나만 바뀌어도 전체가 리렌더링 됨
BEM 방법론
Block Element Modifier
1 | .block__element--modifier |
- css className을 정하는 방법론 중 하나
- class 이름 에만 사용 가능함
- camelCase는 class 이름에는 사용하지 않음
- 대신
camel-case처럼하이픈사용!
- 대신
- 구조를 쉽게 파악할 수 있다는 장점이 있음

block: 재사용 가능한, 기능적으로 독립적인 컴포넌트element: block을 구성 하는 단위modifier: block 이나 element 의 속성
| 장점 | 단점 |
|---|---|
| className의 중복 방지 | className이 길고 복잡해질 수 있음 |
| className 만으로 마크업 구조 파악 가능 | |
| SASS에서 부모 선택자와 사용하면 편리함 | |
| 유지 보수에 유리함 |
SASS
Syntactically Awesome Style Sheets
CSS Pre-processor (전처리기)
- SASS 문법으로 작성하나 CSS로 컴파일 됨
CSS의 불편한 점들을 보완하고, 확장된 기능을 사용할 수 있다.
- CSS의 확장판으로 볼 수 있으나, 문법이 다르다.
SCSS
Sassy CCS
SASS의 기능을 지원하는 CSS의 Superset
- CSS의 확장판
기존의 CSS 문법과 유사하고, SASS보다 사용성이 높다.
변수, 연산자, 내장함수, 중첩 등 다양한 기능 지원
변수$로 변수 선언- block scope
- 재할당 가능
연산- 연산자 사용 가능 (e.g. +, -, *, /, %, ==, !=)
import@import "다른 스타일 파일"- scss 확장자 생략 가능
_로 시작하는 파일은 컴파일되지 않음
extend@extend로 상속
mixin@mixin으로 인수를 받을 수 있음@include를 이용해 선언한 mixin 사용
중첩- 선택자 중첩 가능
&로 부모 선택자 사용

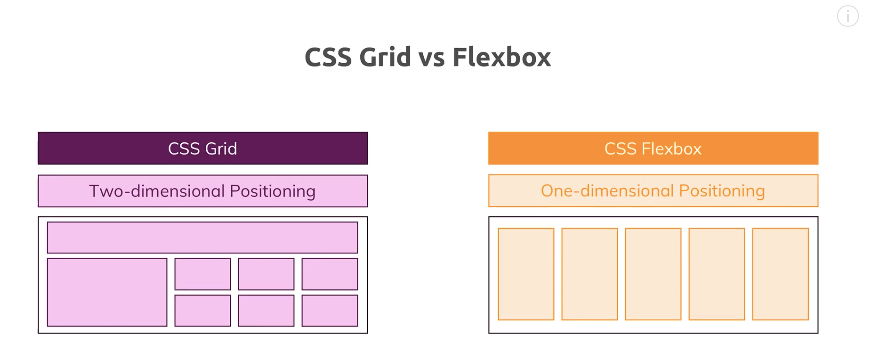
Grid Layout
2차원 레이아웃 시스템

1 | # Grid Layout 적용 |
- row 또는 column 만을 사용한 1차원 (i.e. Flexbox) 을 넘어 2차원 시스템 (i.e. Grid) 으로 유연하게 레이아웃 배치 및 사용 가능
- 왼쪽 위부터 차례대로 1번~ 순서 할당
- 보통 repeat의 반복값에 minmax 함수 이용
auto-fill: 간격이 자동적으로 조절됨, 균등하게 나누어짐auto-fit: 정해진 구역에서 자리 할당grid-@@-end: 끝나는 자리 +1 값- e.g.
grid-column-end = 3일 때, end 위치는 2임
- e.g.
React Router
화면 전환을 도와주는 React의 서드파티 라이브러리
SPA에서는 하나의 html 파일로 변화하는 부분만 교체함
SPA에서는 React Router의
Link를 이용해서 페이지 이동atag 사용하면 안 됨 ( 기존의 웹 페이지는<a href=""></a>로 페이지 이동 )
Link
페이지 이동
브라우저의 주소만 변경되고 레이아웃에서 변경된 부분만 리렌더링 됨, 전체 화면은 동일 (Single Page Application) 하다!
Route
- 주소가 path 일 때, component를 렌더링한다.
exact: path가 정확하게 일치할 때만 이동
Router
- Link, Route 태그를 묶는 인터페이스
<BrowserRouter>태그 안에<Route>태그가 존재해야 함!
- 최상위에 하나만 존재한다.
- BrowserRouter >> HashRouter
- BrowserRouter : history 데이터 (API) 가 내장됨
- Link, Route 태그를 묶는 인터페이스
Switch
- 첫번째로 매칭되는 path의 component를 렌더링한다.
- Default 처리를 할 때 유용하다. (e.g. “Page Not Found”)
- Switch를 사용하지 않은 상태에서 path가 없는 컴포넌트가 밑에 있을 경우 순서에 상관 없이 해당 컴포넌트부터 렌더링 된다. (순서가 무너지게 됨)
withRouter
- 고차 컴포넌트 ( Higher Order Component )
- Route가 아닌 컴포넌트에서
match,history,location사용 가능
1
2
3
4
5import { withRouter } from 'react-router-dom';
const ComponentName = ({ history }) => {};
export default withRouter(ComponentName);
Route의 기본 props
- history
- 주소를 임의로 변경하거나 돌아갈 수 있음
history.push(): 새로운 경로를 history stack에 push하여 이동- history stack에 방문 기록을 저장하기 때문에 go / goBack 등이 가능함
- match
- Route path와 URL 매칭에 대한 정보
match.params: path 설정값- 현재 주소창의 위치를 반환
- location
- 현재 페이지의 정보
location.search: url 쿼리스트링- history의 속성에도 location이 있음
React Hooks
useRefReact에서 DOM 요소를 가져올 때 사용함
const 변수명 = useRef();로 선언한다.가져올 요소의 attribute에
ref={변수명}을 추가한다.변수명.current로 DOM 요소를 가져올 수 있다.
json-server
JSON 파일로 로컬에 연습용 서버 만들기
- src 폴더 밖에 data.json 파일을 생성한 후, 더미 데이터 넣기
- React 기본 port가 3000번이기 때문에, 서버는 다르게 지정할 것!