JavaScript
- 웹 페이지의 동적인 부분을 담당한다.
ES6 (ECMAScript 2015)
- 브라우저 호환성을 위해 트랜스컴파일러로 컴파일 됨
- class
- const & let
- block scope
- arrow function
- promise
- spread operator
- template literal
${expression}with `- destructuring

let
- 변하는 값을 할당할 때
- 변수명은 lowerCamelCase
const
- 변하지 않는 값을 할당할 때
- 변수명은 SNAKE_CASE
hoisting (변수 할당 전에 접근 시)
- var : undefined
- let :
reference error
Scope
- Function Scope
- function 블록 내에서 유효
- 함수 내부에 선언되면 지역변수
- 외부에 선언되면 전역변수
지역변수
- 함수 내부에 선언
- 함수 내부에서만 접근 가능
- 함수가 시작될 때 생성되고, 함수 context가 종료될 때 삭제됨
전역변수
- 함수 외부에 선언
- 어디에서나 접근 가능
- Block Scope
{}가 있는 경우- if, switch 문…

var a전역 변수
var b지역 변수
function scope
- if문 밖에서도 접근 가능 (if문이 function 안에 있기 때문)
varvariables are function scope.: It means they are only available inside the function they’re created in, or if not created inside a function, they are ‘globally scoped.’
globally scoped: returns
undefined
let c- 지역 변수
- block scope
- if문 밖에서 접근 불가 (참조 불가능)
Hoisting
- scope에 따라
선언과할당으로 구분됨 - 변수의 선언문과 함수의 선언식을 유효 범위의 최상단으로 끌어올리는 것
1 | function hoisting() { |


1 | var g = "web"; |
원시 자료형
- Boolean
- Number
- BigInt
- String
- ``
내부에${}` 변수 사용 가능- Symbol
- 유일한 식별자
- 내용이 같아도 변수가 다르면 다른 객체임
- Null
- 값이 존재하지 않음
- 값을 알 수 없음
- Undefined
- 값이 할당되지 않음
객체 자료형
배열
1 | const arr; |
- 배열의 각 요소의 타입이 모두 다를 수 있다
- 배열의 index가 연속적이지 않아도 된다
- 비어있는 index는
undefined로 처리된다
- 비어있는 index는
method
- push
- 배열의 맨 마지막 요소부터 접근
- 마지막에 요소 추가
- 배열의 맨 마지막 요소부터 접근
- pop
- 배열의 맨 마지막 요소부터 접근
- 마지막 요소 제거
- 배열의 맨 마지막 요소부터 접근
- shift
- 배열의 맨 처음 요소부터 접근
- 처음 요소 제거 후 다음 요소부터 하나씩 왼쪽으로 옮김
- 시간 복잡도 안 좋음
- 배열의 맨 처음 요소부터 접근
- unshift
- 배열의 맨 처음 요소부터 접근
- 처음에 요소 삽입 후 하나씩 오른쪽으로 옮김
- 시간 복잡도 안 좋음
- 배열의 맨 처음 요소부터 접근
- length
- concat
- 두 배열을 합친
새로운 배열반환
- 두 배열을 합친
- sort
- 배열 요소들을
사전 기준으로 순서대로 나열
- 배열 요소들을
- map
- 요소에 하나씩 접근하여 함수의 내용을 적용한 뒤
새로운 배열반환
- 요소에 하나씩 접근하여 함수의 내용을 적용한 뒤
JavaScript method
- 반복문

for ... in
- index 접근
for ... of
- element 접근
forEach
- index, element 모두 접근
(element, index)순서 바꾸면 안 됨!
- String 반복
2
String.repeat(i)
함수
일급 객체- 변수나 데이터 구조에 할당 가능
- 다른 함수의 파라미터로 전달 가능
- 반환 값으로 사용 가능
- 런타임 시 생성 가능
()를 이용하여 함수를 호출하지 않으면 실행되지 않음
사용하는 이유
- 코드 재사용
- 같은 함수에 다른 인자를 넣으면 다른 결과를 냄
선언

함수 선언문
기명함수 표현식
- 변수에 할당
- hoisting에 영향을 받지 않음
- 함수 이름 따로 선언
_name형식
잘 사용하지 않음
- 변수에 할당
익명함수 표현식
가장 많이 사용!
- 변수에 할당
- hoisting에 영향을 받지 않음
- 함수 이름 따로 지정하지 않음
- 변수에 할당
화살표 함수
- 익명함수 표현식을 간결하게 표현한 것
- 매개변수가 하나면 소괄호 생략 가능
- 함수 내부에 return 문만 있다면 return 생략 가능
매개변수와 인자
- 매개변수 (parameter)
- 함수 정의에 사용되는 변수
- 함수가 실행되기 전까지는 값을 가지지 않음
- 인자 (argument)
- 함수를 호출할 때 전달하는 값
- 함수에 적용되는 실질적인 값
반환 값 (return)
- 함수 실행을 종료하고 함수 호출 지점으로 값을 반환함
- 함수 내부에서 return이 실행될 경우, 이후 코드는 실행되지 않음
- return이 지정되지 않은 경우는
undefined반환return undefined;와 동일
좋은 함수 만들기
- 하나의 함수는 하나의 기능만
- 함수명은 짧고 명확해야 하며, 동사로 시작
- lowerCamelCase
- arrow function으로 작성하는 것이 권장됨
Operator

주로
===이용할 것!
객체

**property === (
key,value) ** 쌍 1개key: value,
value에는 어떤 것이든 올 수 있음
property 간에는 쉼표로 구분됨
method : property value로 함수가 오는 것
- 사용 시
varName.methodName()으로 호출 - e.g.
sayHimethod
- 사용 시
JSON (JavaScript Object Notation)
객체표현식(key, value) 로 구성된
property들의 정렬되지 않은 집합서버-클라이언트 통신할 때 사용함
localStorage 등 웹 저장소에 저장할 때도 사용함
localStoragedata is specific to the protocol of the documentIn particular, for a site loaded over HTTP (e.g.,
http://example.com),localStoragereturns a different object thanlocalStoragefor the corresponding site loaded over HTTPS (e.g.,https://example.com).

동기와 비동기
JavaScript
synchronous
Synchronousmeans that if you need to wait for something, then everything stops until the wait is over.single thread
Single threadedmeans that only one thing happens at a time.
Sync
- 차례대로 실행
1
2
3
4
5
6
7
8
9const getCoffee = (coffee) => { // coffee === null
setTimeout(() => {
coffee = "Ice Americano";
}, 3000);
console.log(coffee); // coffee === null
};
let coffee = null;
getCoffee(coffee); // null
Async
- 해당 코드가 끝날 때까지 다른 코드를 실행하지 않음
1
2
3
4
5
6
7
8
9const getCoffee = (coffee) => { // coffee === null
setTimeout(() => {
coffee = "Ice Americano";
console.log(coffee); // coffee = "Ice Americano"
}, 3000);
};
let coffee = null;
getCoffee(coffee); // Ice Americano
콜백 함수
- 자바스크립트는
single thread이기 때문에 효율성을 위해서 기본적으로동기적으로 처리함- 비동기적으로 처리할 시 waiting time이 무한대로 길어질 수도 있음
- 비동기로 처리하기 위해서는
콜백 함수를 이용함 - 다른 함수의 인자로 전달된 콜백함수는 특정 이벤트가 발생하면 호출됨
- e.g.
setTimeout
- e.g.
- ❓다른 객체에게 “이벤트가 끝나면 알려달라”고 일을 맡기고, 해당 이벤트가 끝나면 해당 콜백함수를 실행함

Asynchronous : setTimeout()에 모두 묶어버림
callback function :
const second
콜백 지옥
- 클린 코드를 위해 피해야 할 것!
- if문 분기와 error handling을 어렵게 만듦
익명함수를 분리하여
기명함수로 작성하거나
promise와 같은 비동기 처리를 사용할 것
Promise
자바스크립트 비동기 처리에 사용되는 객체
new Promise()를 통해 선언, 인자는(resolve, reject)const promise = new Promise((res, rej) => {});
return 값은 resolve나 reject 내부의 메시지
resolve, reject 둘 중 하나만 실행
- 둘 다 있다면 나중에 작성된 코드 무시
fetch를 사용하여 실제 API를 호출하면 Promise 객체가 반환됨response.json()을 통해 response의 body를 JSON 객체로 변환함- 이 메소드의 실행 결과도 Promise임
Promise의 3가지 상태

- pending : 아직 비동기 처리가 완료되지 않음
- fulfilled : 비동기 처리가 완료되어 결과값이 반환됨
then실행- then을 연속으로 사용할 수 있음
- catch 이후에도 then 설정 가능
throw Error()를 통해 에러가 발생하면 catch 실행
- rejected : 비동기 처리 중 오류가 발생함
catch실행
finally는 결과 상관 없이 실행됨
Async / Await

- await은 async 함수 안에서만 사용 가능
- await은 결과가 resolve, reject이든 상관 없이 Promise가 끝날 때까지 기다림
then,catch를 사용하지 않고 무조건 Promise 결과를 얻음
Notification
Alert : 사용자가 확인을 누를 때까지 메시지를 보여줌
Prompt : 사용자에게 값을 입력받음
첫번째 인자는 notifying message
두번째 인자는 default 값, 사용자가 취소를 누르면
null리턴
Confirm : 사용자에게 질문을 보여주고 true / false 리턴
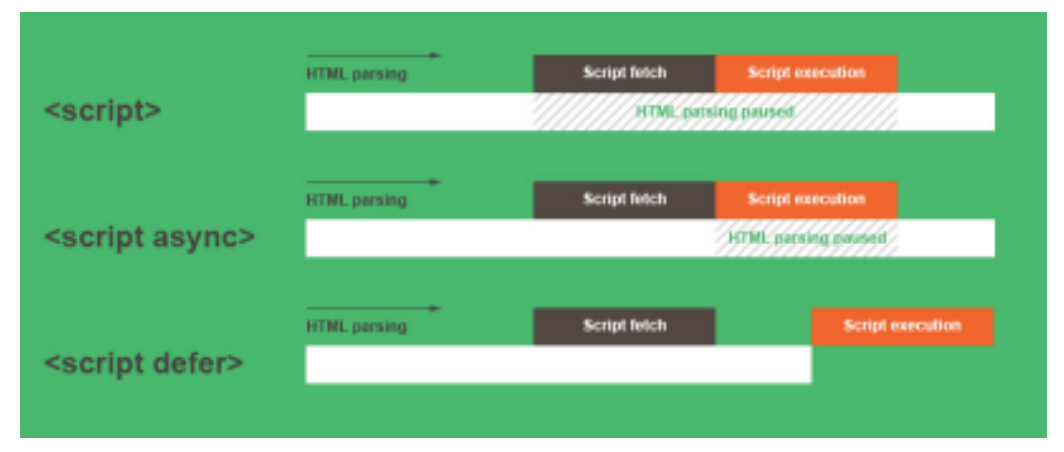
async / defer

- async : script가 html의 영향을 받지 않을 때
- e.g. DOM 조작 요소가 없을 때
- HTML pausing해도 영향 없음
- defer : script가 html의 영향을 받을 때
- e.g. DOM 조작 요소가 있을 때
- 일단 모두 로딩하고 reloading
API
Canvas
- 애니메이션, 게임 그래픽, 사진 조작, 영상 처리 등 그래픽을 그리기 위한 방법
API이기 때문에자바스크립트로 조작한다
1 | <!- 넓이와 높이 지정해야 함 (css로 조정해도 됨) -> |
1 | // canvas element 가져오기 |


- 모니터의 좌측 상단 : (0,0)





Drag-and-Drop
- 특정 element를 마우스로 끌어서 원하는 위치로 옮기는 HTML API
- element의 위치를 바꾸거나, 파일을 업로드할 때 자주 사용함
1 | <div class="bucket"> |
id지정 후draggable="true"
1 | #cat { |
z-index설정
1 | const buckets = document.querySelectorAll(".bucket"); |
1 | function allowDrop(event) { |